UJCMS存储点使用教程
UJCMS在使用过程中,有四种类型的文件,可能会新增或者被修改。分别是:
- 上传附件。目录:
/uploads。如在发布文章时,上传的图片、视频或其它文件。如误删,不可恢复。 - 模板文件。目录:
/templates。如通过后台文件 - 模板文件功能,修改或上传模板及相关文件。如误删,不可恢复。 - 生成静态页。目录:
/。通过后台内容 - 生成管理开启页面静态化,则会生成静态页,否则不会生成静态页面。如误删,可通过后台内容 - 生成管理的页面静态化(全部更新)功能重新生成。 - 全文索引。目录:
/WEB-INF/lucene。文章的全文检索的索引文件放在这个目录,用于网站前台的全文搜索功能。文章新增、修改、删除时会自动更新这里的索引文件。如误删,可通过后台内容 - 生成管理的文章全文索引(更新全部索引)重新生成。
由于这些文件可能会在系统使用中新增或修改,更新程序时,必须小心的保留这些文件和目录,给程序升级和维护带来一些麻烦和风险。因此,将这些文件存放到其它目录,会是不错的选择。UJCMS通过存储点来实现这个功能。
储存点类型
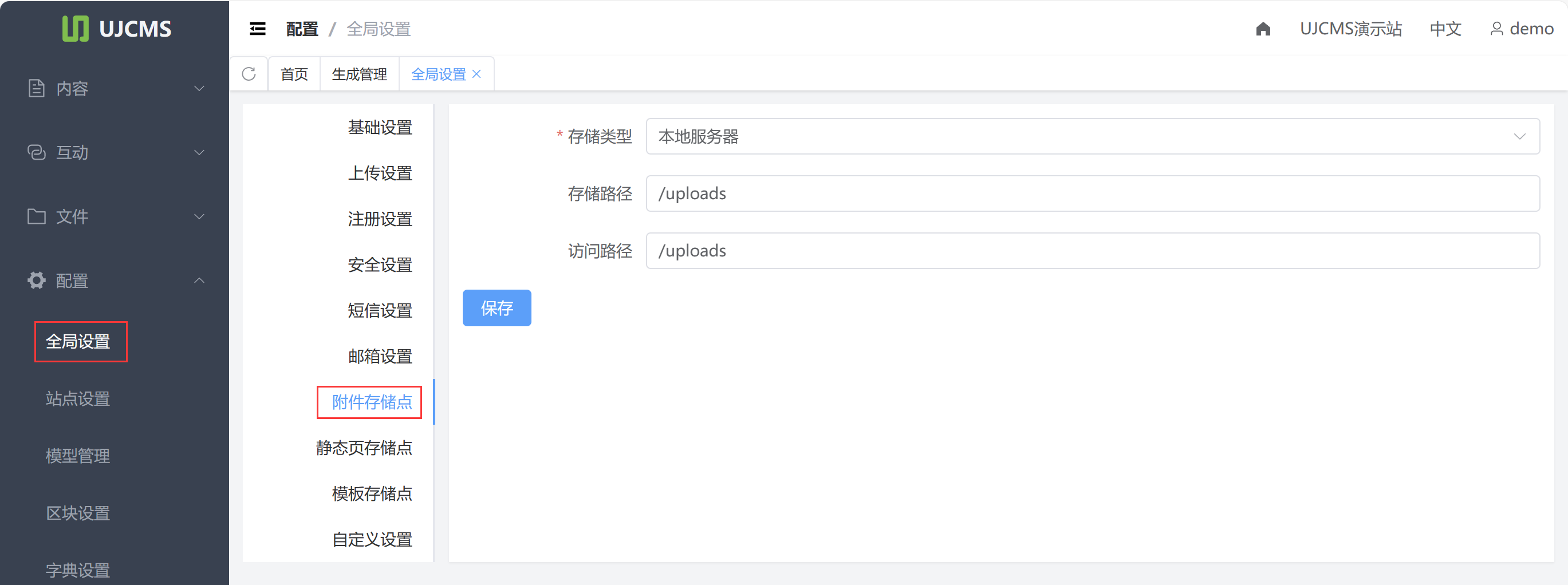
登录系统后台,点击配置 - 全局配置有三项存储点配置,分别对应不同类型的文件。
附件存储点用于配置附件的存储位置静态页存储点用于配置静态页的存储位置模板存储点用于配置模板的存储位置
这三项配置的内容是一样的,这里以附件储存点为例

需要解决的问题
存储文件需要解决以下几个问题:
- 文件存储在什么地方:由“存储路径”决定。
- 文件的访问地址是什么:由“访问路径”决定。
- 文件的访问地址能够访问到文件:确认“访问路径”配置是否正确。如果文件存储在程序目录之外,需要额外配置WEB服务。
- 跨域问题:如果访问路径与后台的访问路径不一致(包括域名不同、协议不同、端口不同),需要额外的跨域配置。
本地服务器
将文件存储在本机。
存储路径
即文件保存在服务器的目录。
保存至程序所在目录,路径以/开头。附件默认保存在/uploads,模板默认保存在/templates,静态页默认保存在/。如程序所在目录为/tomcat/webapps/ROOT,则保存目录分别为/tomcat/webapps/ROOT/uploads /tomcat/webapps/ROOT/templates /tomcat/webapps/ROOT/
如果希望保存在服务器的任意目录,路径以file:开头,可以指定完整的路径。如file:/web/static/uploads file:D:/other/dir/uploads
另外,为了防止输入任意目录,导致服务器敏感文件被访问,需要在/WEB-INF/classes/application.yaml(源码为/src/main/resources/application.yaml)文件中,配置ujcms.storageFilePrefix项目。配置后需重启tomcat。
# 储存点文件前缀。配置该项可以允许储存点使用`file:`前缀访问程序的其它目录及其子目录。多项使用逗号分割。如 file:/data/ujcms,file:d:/my/dir
ujcms.storageFilePrefix: D:/tomcat/webapps/uploads
访问路径
文件的访问路径,即URL地址。可以使用相对路径(如:/uploads)或绝对路径(如https://www.example.com/uploads https://img.example.com/uploads)。
请注意:这里配置的访问路径,只用于上传文件时生成访问地址,并非确保这个地址一定可以访问到相应的文件。因此设置时,须确保这个URL地址可以访问到相应的文件。如何确保呢?比如访问地址必须与存储地址一致,如附件的存储路径是/uploads,那么访问路径必须是/uploads,否则无法访问。如果文件存储在程序目录外,则必须配置相应的web服务,使之能够被访问。
相对路径,即相对于域名的根目录。以/开头为相对路径,附件的存储路径是/uploads,那么访问路径理所当然的为/uploads(否则无法访问到)。如果当前网站的访问地址是https://www.example.com,那么附件的访问地址相当于https://www.example.com/uploads。
如果将文件保存至服务器的其它位置,如file:/web/static/uploads。由于这个目录并不是程序所在目录,使用任何地址都无法访问到这个文件下的目录,会出现上传的图片无法访问的情况(毕竟服务器任意位置的文件都可以被访问,是个想想都让人不寒而栗的漏洞)。
额外的WEB服务
那么如何让保存到程序目录之外的文件可以被浏览器访问呢?当然是配置WEB服务了。
Tomcat可以修改conf/server.xml里的Host、Context配置,使访问路径/uploads可以访问到程序之外的D:/other/dir/uploads文件夹。后台存储点的访问路径设置为/uploads。
<Host ...>
<Context path="/uploads" docBase="D:/other/dir/uploads" />
</Host>
Nginx可以增加以下配置,后台存储点的访问路径设置为/uploads:
location /uploads {
root /web/static/uploads;
}
跨域问题
如果储存点访问路径与后台路径不一致(包括域名不同、协议不同、端口不同),在后台使用图片裁剪功能时,会出现跨域问题,导致无法使用。
这时需要对提供图片服务的服务器进行配置,允许跨域访问。
Nginx 可以增加以下配置:
add_header 'Access-Control-Allow-Origin' *;
Tomcat 可以在web.xml中增加以下配置:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>GET</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
如果使用对象存储,则需要到对象存储的服务器添加跨域配置。
FTP服务器
通过FTP服务,将文件保存至其它服务器。

FTP服务器与程序通常不在同一个服务器,为了使得FTP服务器上的文件可以被访问,需要在FTP服务器上架设WEB服务。可以使用其它域名对外提供服务,如https://img.expamle.com,那么后台存储点的访问路径应设置为https://img.expamle.com/uploads。
对象存储
通过对象存储服务,将文件保存至对象存储服务器。

后台存储点的访问路径应设置可以访问到对象存储的地址,如https://img.expamle.com/uploads。
模板存储点
模板存储点相对特殊,它存在两部分的内容,一是用于浏览器访问的图片、css、js,二是用于服务器解析的FreeMarkder模板(以.html后缀的结尾的文件)。
储存点里的配置只处理模板的图片、css、js的访问问题,以及后台文件 - 模板文件对模板文件的管理问题。
如果对模板储存点的位置进行了修改,还需修改服务器FreeMarker位置的配置。配置文件为src/main/resources/application.yaml(开发环境)或/WEB-INF/classes/application.yaml(部署环境):
# 模板保存路径。一般模板保存在项目根目录的/templates目录下,也可以将模板保存在其他地方。
# 模板目录下通常包含img、css、js等文件,需确保能够被浏览器访问到。
# 结尾必须带'/',否则 error 页面找不到模板。
spring.freemarker.template-loader-path: /templates/
#spring.freemarker.template-loader-path: file:D:/ujcms/templates/
#spring.freemarker.template-loader-path: file:/my/dir/templates/
全文索引
全文索引不需要对外服务,所以不在存储点里控制。如需修改全文索引的位置,可以修改配置文件src/main/resources/application.yaml(开发环境)或/WEB-INF/classes/application.yaml(部署环境):
# Lucene 索引文件保存目录。可以放到程序目录之外,如
#ujcms.lucene-path: file:d:\\ujcms\\lucene
#ujcms.lucene-path: file:/my/dir/lucene
ujcms.lucene-path: /WEB-INF/lucene
相关文章
-
2022-07-12
-
2022-07-14
-
2023-08-28
-
2022-07-14
-
2023-08-11
-
2023-08-29
-
2024-05-25
-
2023-08-30
